1. מה זה JavaScript?
JavaScript היא אחת השפות הנפוצות והחשובות ביותר בעולם הפיתוח האינטרנטי. היא משמשת בעיקר לפיתוח אתרי אינטרנט דינאמיים ואינטראקטיביים. השפה פותחה על מנת להוסיף אינטראקטיביות לדפי אינטרנט, כמו יצירת תגובות לאירועים של המשתמש (לחיצה על כפתור, שינוי טקסט, הצגת הודעות, ועוד).
2. קצת היסטוריה של JavaScript
JavaScript פותחה בשנת 1995 על ידי Brendan Eich בזמן שעבד בחברת נטסקייפ (Netscape). במקור השפה הייתה מיועדת להוסיף אינטראקטיביות לדפי אינטרנט בקלות, והשם JavaScript נבחר בעיקר משיקולים שיווקיים כדי לרכב על הצלחתה של Java, שפה שהייתה פופולרית באותה תקופה (למרות שאין קשר ממשי בין שתי השפות).
השפה עברה שיפורים רבים מאז, כולל תקנון ב-ECMAScript (הגרסה התקנית של JavaScript), וכיום היא נתמכת על ידי כל הדפדפנים המודרניים. ניתן להשתמש ב-JavaScript בצד הלקוח (Client-side) עבור דפדפנים וגם בצד השרת (Server-side) עם טכנולוגיות כמו Node.js.
3. כתיבת תוכנית "Hello World" ב-JavaScript
בכדי להבין איך JavaScript עובדת, נתחיל עם תוכנית פשוטה שמדפיסה "Hello World". זו תוכנית בסיסית שמציגה טקסט במסך הדפדפן או בקונסולה.
איך להריץ קוד JavaScript בדפדפן
כדי להריץ קוד JavaScript, כל מה שנדרש הוא עורך טקסט פשוט ודפדפן אינטרנט מודרני כמו Google Chrome, Firefox, או Edge. נתחיל ביצירת קובץ HTML פשוט שבו נכלול את הקוד.
שלב 1: יצירת קובץ HTML בסיסי
- פתחו עורך טקסט (כמו Notepad, Visual Studio Code, או כל עורך אחר).
- צרו קובץ חדש בשם
index.html. - הכניסו לתוכו את הקוד הבא:
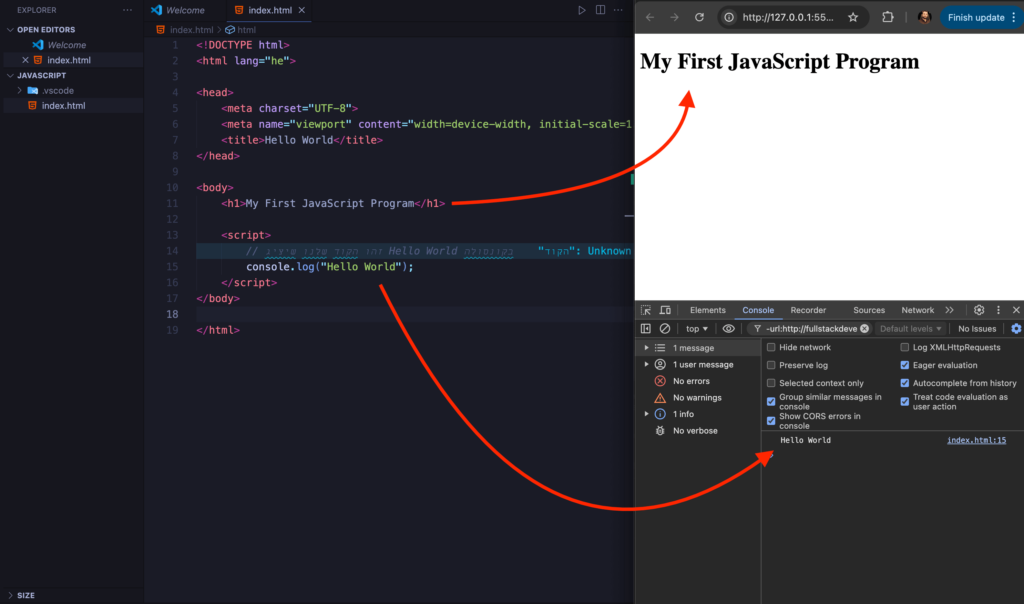
<!DOCTYPE html>
<html lang="he">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>My First JavaScript Program</h1>
<script>
// זהו הקוד שלנו שיציג Hello World בקונסולה
console.log("Hello World");
</script>
</body>
</html>
הסבר הקוד:
- ה-
<h1>: תגית זו מציגה כותרת בדף האינטרנט. - ה-
<script>: כאן נכתבת JavaScript. בתוך הבלוק של התגית הזו, הוספנו את הפונקציהconsole.log(), שמדפיסה את המחרוזת"Hello World"בקונסולת הדפדפן.
שלב 2: פתיחת הקובץ בדפדפן
- שמרו את הקובץ
index.html. - פתחו אותו בדפדפן (לחיצה כפולה על הקובץ אמורה לפתוח אותו).
- כדי לראות את הפלט של
console.log(), לחצו קליק ימני על הדף בדפדפן ובחרו ב-"Inspect" או "בדיקה" ואז גשו ללשונית הקונסולה (Console). שם תראו את ההודעה "Hello World".
4. הוספת קוד JavaScript לדף האינטרנט
בנוסף להדפסה בקונסולה, ניתן גם לשנות את תוכן הדף עצמו באמצעות JavaScript. עכשיו נוסיף דוגמה פשוטה שמציגה הודעה ישירות בתוך הדף.
דוגמה 2: הוספת טקסט לדף עם JavaScript
נוסיף עוד קוד JavaScript שמציג הודעה בדף במקום רק בקונסולה.
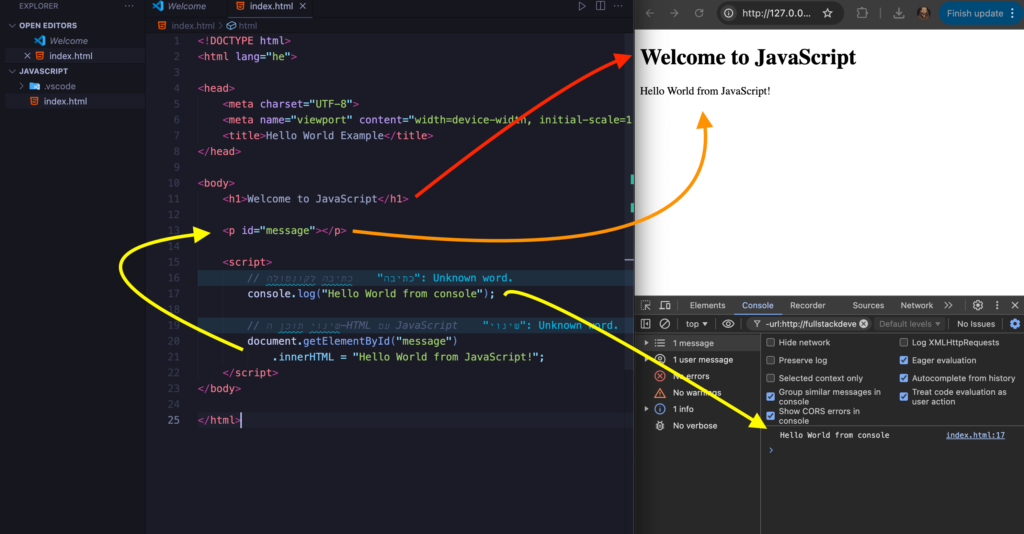
<!DOCTYPE html>
<html lang="he">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World Example</title>
</head>
<body>
<h1>Welcome to JavaScript</h1>
<p id="message"></p>
<script>
// כתיבה לקונסולה
console.log("Hello World from console");
// שינוי תוכן ה-HTML עם JavaScript
document.getElementById("message").innerHTML = "Hello World from JavaScript!";
</script>
</body>
</html>
הסבר הקוד:
document.getElementById("message").innerHTML: שורה זו משתמשת ב-JavaScript כדי לשנות את תוכן התגית<p>לפי מזהה (id="message"). ברגע שהדף נטען, הטקסט "Hello World from JavaScript!" יופיע בדף.
סיכום
בפרק זה למדנו על:
- ההיסטוריה של JavaScript והקשר שלה לדפדפנים.
- איך להוסיף ולהריץ קוד JavaScript בתוך דף HTML פשוט.
- כתיבת תוכנית JavaScript שמדפיסה הודעה בקונסולה ומשנה את תוכן הדף.
בפרק הבא נתחיל לדבר על משתנים (Variables) וסוגי נתונים (Types) ב-JavaScript.

